A simple way to change Mautic form buttons for WordPress
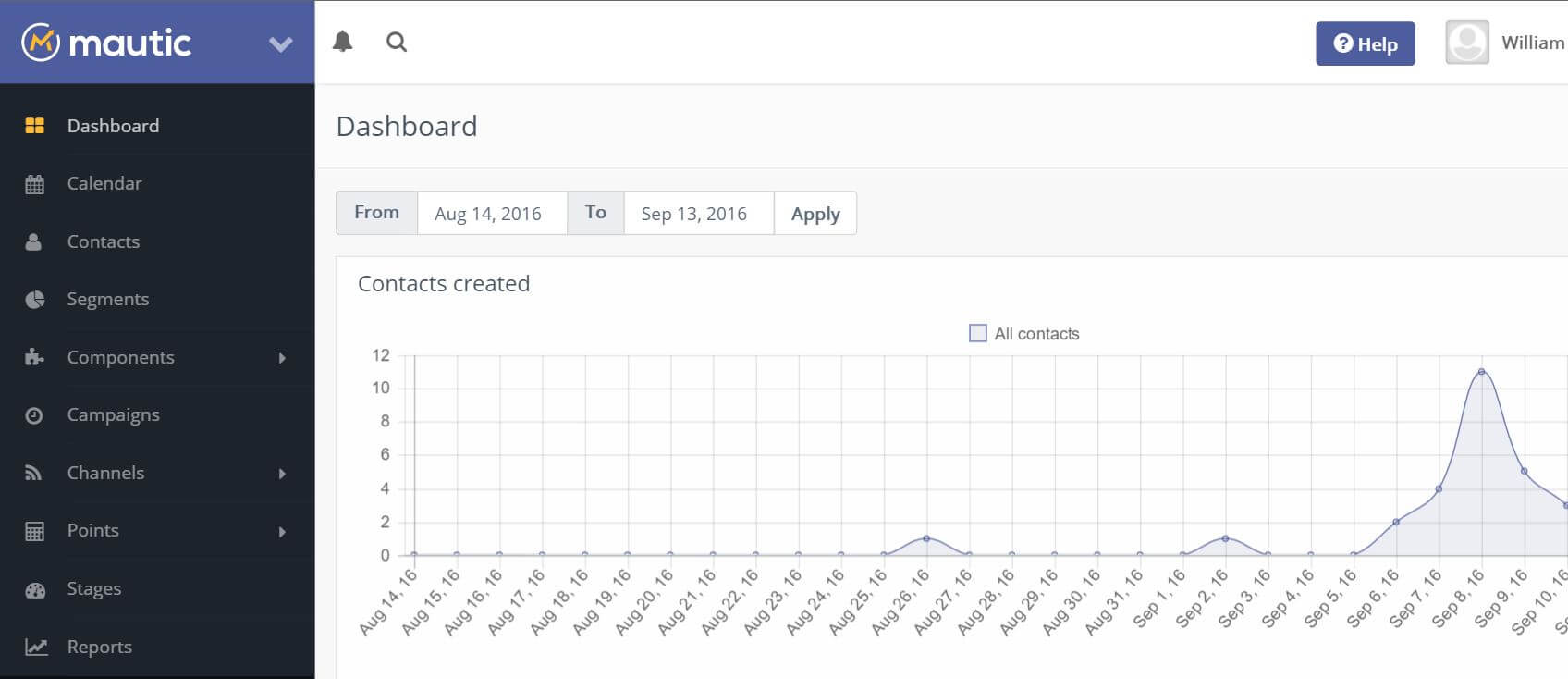
This article is a 3 Step guide on making simple Mautic buttons. What is Mautic? Mautic is a free marketing software that automates emailing, social media, texting and more. It basically can be used to perform actions based on responses. Say you send me an email. The email can auto respond back. It’s more than just an out of Office notice. You can add questions in your auto responding emails. When someone responds back it can send a response based on your response or action. But it just doesn’t have to be an email, it can include social media and texting as well. You can check it out at their website Mautic.org.
Mautic will require some technical know how. I’ve only used it for building an email list for my resume. There are newbie proof alternatives out there but they get more expensive as your contacts list grows. Mautic is Free and the Mautic forum is the best place to find answers. What I will share in this article is how to make a simple Mautic button for WordPress.
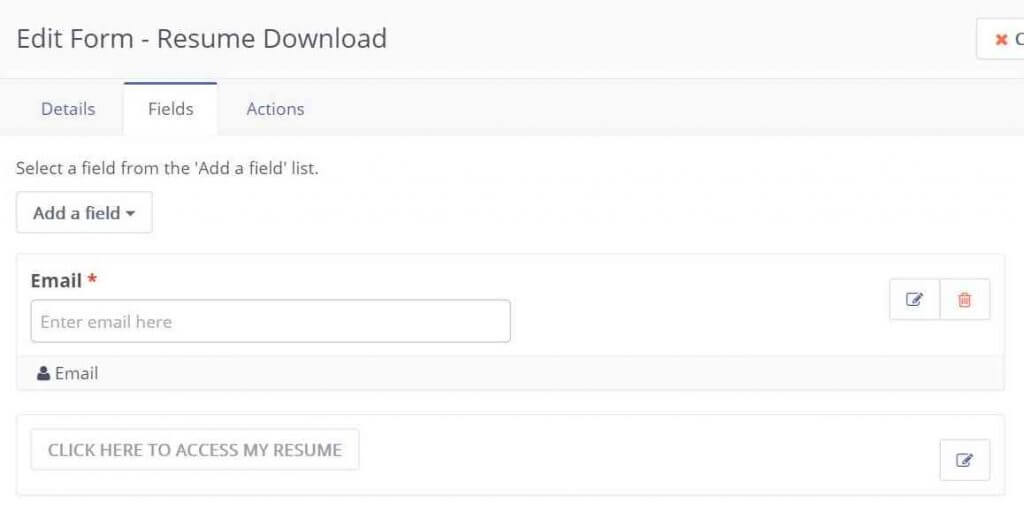
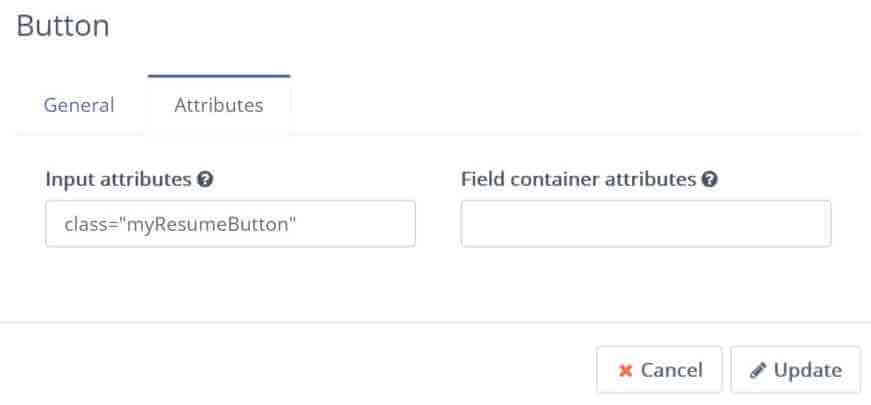
STEP 1: Create your Mautic form and edit your button with a new class name inside the “Input Attribute”

- Inside the Attributes tab in the Input Attributes field you will write a class name for your button. You can name it anything you like. Just write it out with class=”” and make up a button name.
- Class=”yourClassNameGoesHere”
- I named mine “myResumeButton” as you can see below in this image

STEP 2: Create your CSS button and give it the same class name from your input attribute
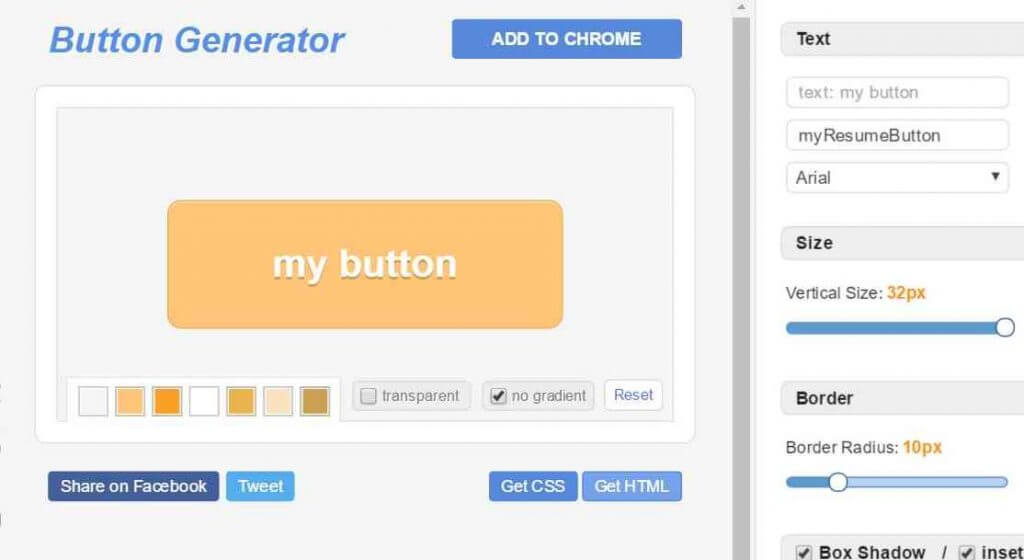
I decided to use BestCSSButtonGenerator.com to create my button. Under Text add the name of your class the same way you did from your forms. Just like I did below I only have myResumeButton. Leave out the class=””.
Click on the small blue button that says “Get CSS”

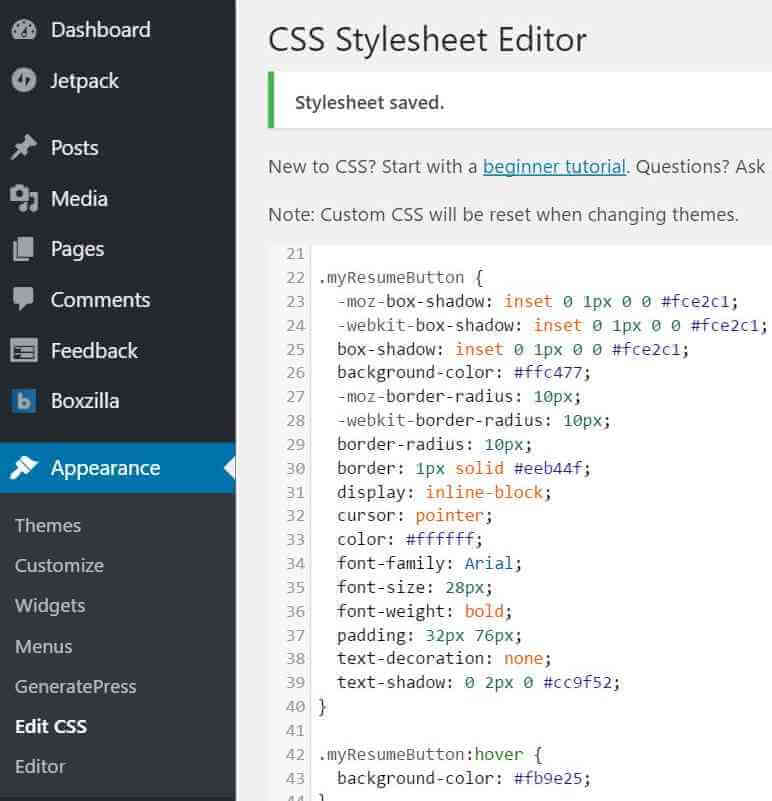
STEP 3: Copy and Paste your CSS into WordPress
Now we are at the last step. All that we need to do is add the copied CSS into the WordPress CSS editor as shown below.

MY RESULTS FOR A SIMPLE MAUTIC BUTTON